Tab Order
The tab order is crucial for seamless navigation via a keyboard interface and should align with the webpage's structure. It's essential that the default keyboard navigation order is both logical and intuitive, mirroring the visual flow of the page: from left to right and top to bottom. Typically, this entails prioritizing elements such as the header, main navigation, page navigation (if applicable), and footer.
To adjust the tab order, you can utilize the tabindex attribute with the following
methods:
- Setting
tabindex="0"enables elements other than links and form elements to receive keyboard focus, integrating them into the logical navigation flow akin to a link on the page. - Assigning
tabindex="-1"removes the element from the navigation sequence, but it can still be made focusable using JavaScript.
It's important to avoid using tabindex="1" or higher as it's considered a bad practice
in terms of accessibility. This is because:
- It disrupts the normal flow of the keyboard tab order when navigating through interactive elements.
- If content is dynamically added between elements with a positive
tabindex, it disrupts the expected tabbing flow.
Why Tab Order is important
Keyboard accessibility stands as a critical pillar of web accessibility. While some users rely solely on a mouse or trackpad for navigation, others, such as those with motor disabilities or utilizing assistive technologies, solely depend on keyboards. Additionally, users may employ modified keyboards or alternative hardware to mimic keyboard functionality. The keyboard tab order plays a pivotal role in enabling seamless navigation for keyboard users throughout a webpage. When implemented correctly, the tab order mirrors the logical flow of a book, ensuring users can effectively traverse the content. Conversely, an incorrect tab order can cause confusion and hinder user experience for keyboard users, disrupting the expected navigation sequence.
Best Practices
The best practices for keyboard tab order should include the following:
- Tab order should have a logical reading order, similar to a book. It should be from left to right and top to bottom.
- As you are tabbing through a website, there must be a visible indication of where the tab focus is at.
- When using the tabindex to adjust the tab order, use
tabindex="0"ortabindex="-1"ONLY. - Tabindex values of 1 or higher must NOT be used to change the default keyboard navigation order.
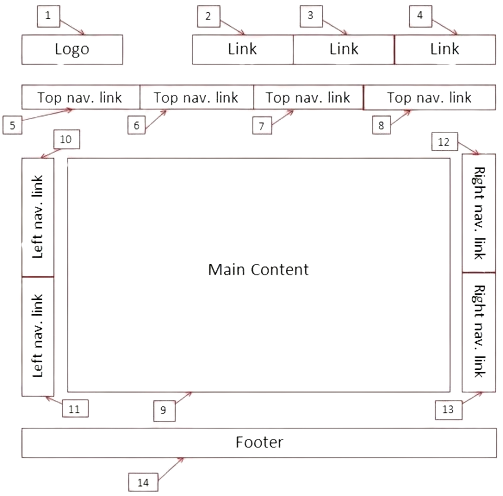
The image below shows the correct reading order on a page that has multiple navigation links on the side panels.

Code Example
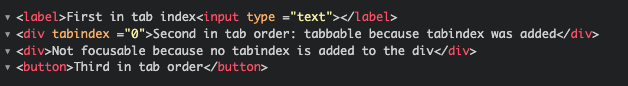
The example below shows how the tabindex can be used on an element that does not naturally gain tab
focus. In this example, the
element is given the attribute tabindex with it's value set to 0, meaning that it will gain
focus in sequential keyboard navigation. This will not change the tab order and will only place the
element in the logical navigation flow.

Testing the Tab Order
Testing tab order necessitates a thorough evaluation of keyboard accessibility. The fundamental functions utilized in a keyboard accessibility evaluation include:
- Using the Tab key to navigate through links and form controls.
- Utilizing Enter (and/or Spacebar) to select an element.
- Occasionally employing Arrow keys for additional navigation.
In addition to these functions, familiarity with several standard keyboard shortcuts is essential for conducting a comprehensive keyboard test. Before proceeding with the evaluation, it's advisable to review WebAim's shortcuts table to grasp how to navigate through a webpage using the keyboard. Once acquainted with the shortcuts, proceed with the following general test:
General Test
- Start from the browser address bar. (This forces focus to start at the top of the page)
- Enter (and / or Spacebar) to select an element
- Arrow keys are sometimes used for other navigation
Verification
- All interactive elements are accessible with tabbing
- The tab order coordinates with the structure of the page (left to right, top to bottom) - header first, then main navigation, then page navigation (if present), and finally the footer.
- An easy to follow keyboard focus is present that clearly indicates where you have tabbed to.
WebAIM and WCAG have comprehensive guides to tab order best practices. Check out those pages if you want to learn more.
Back to top